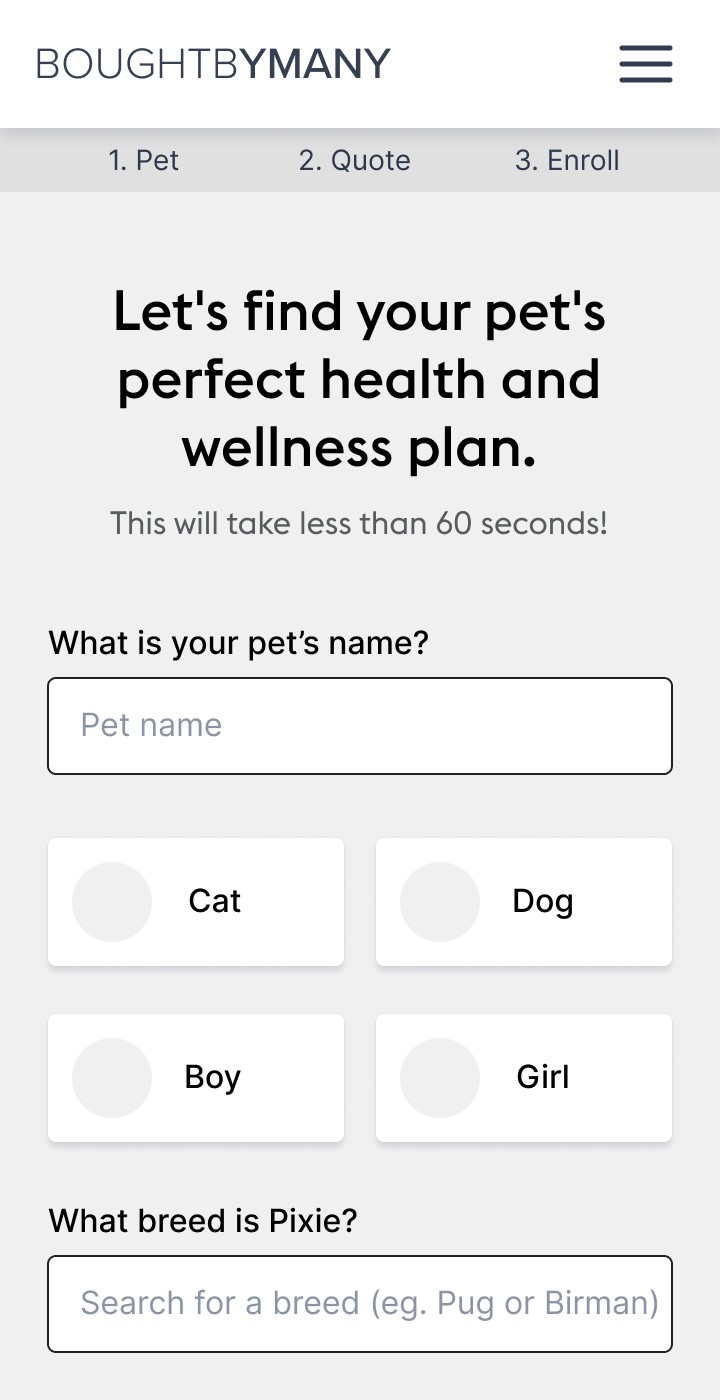
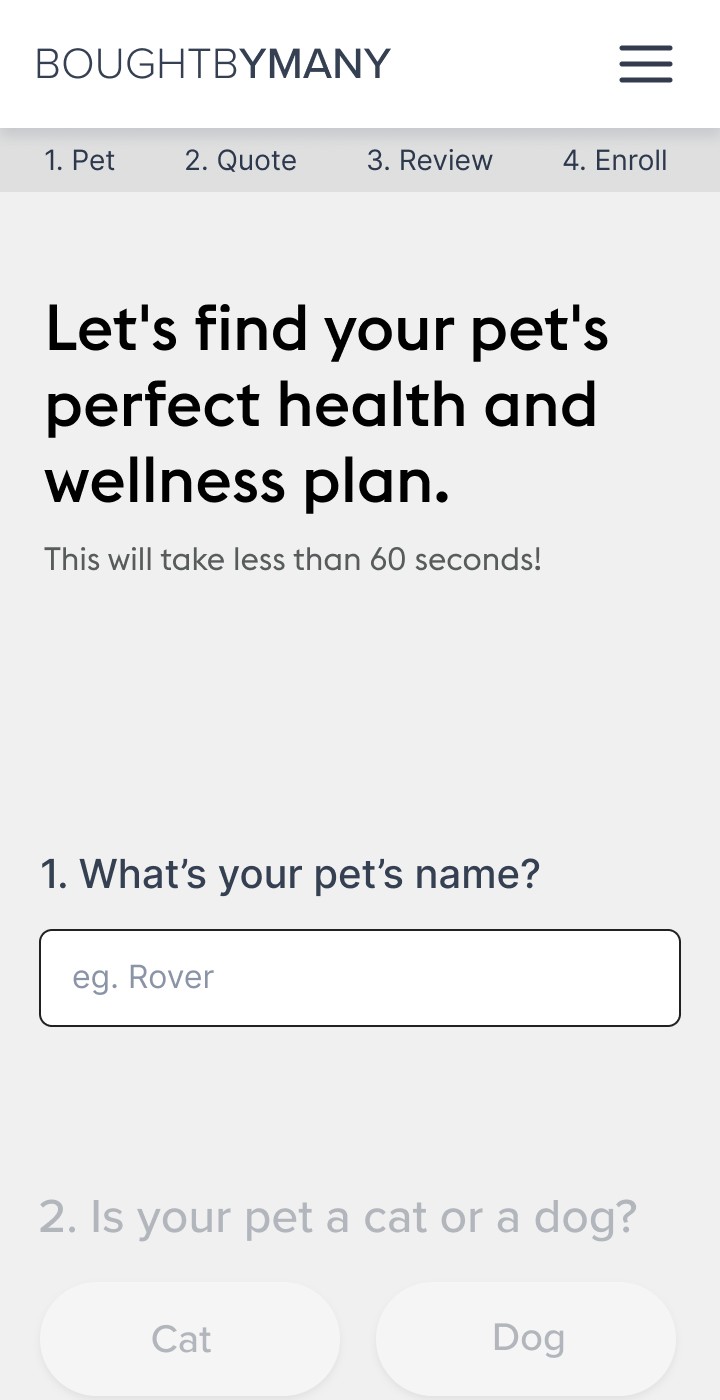
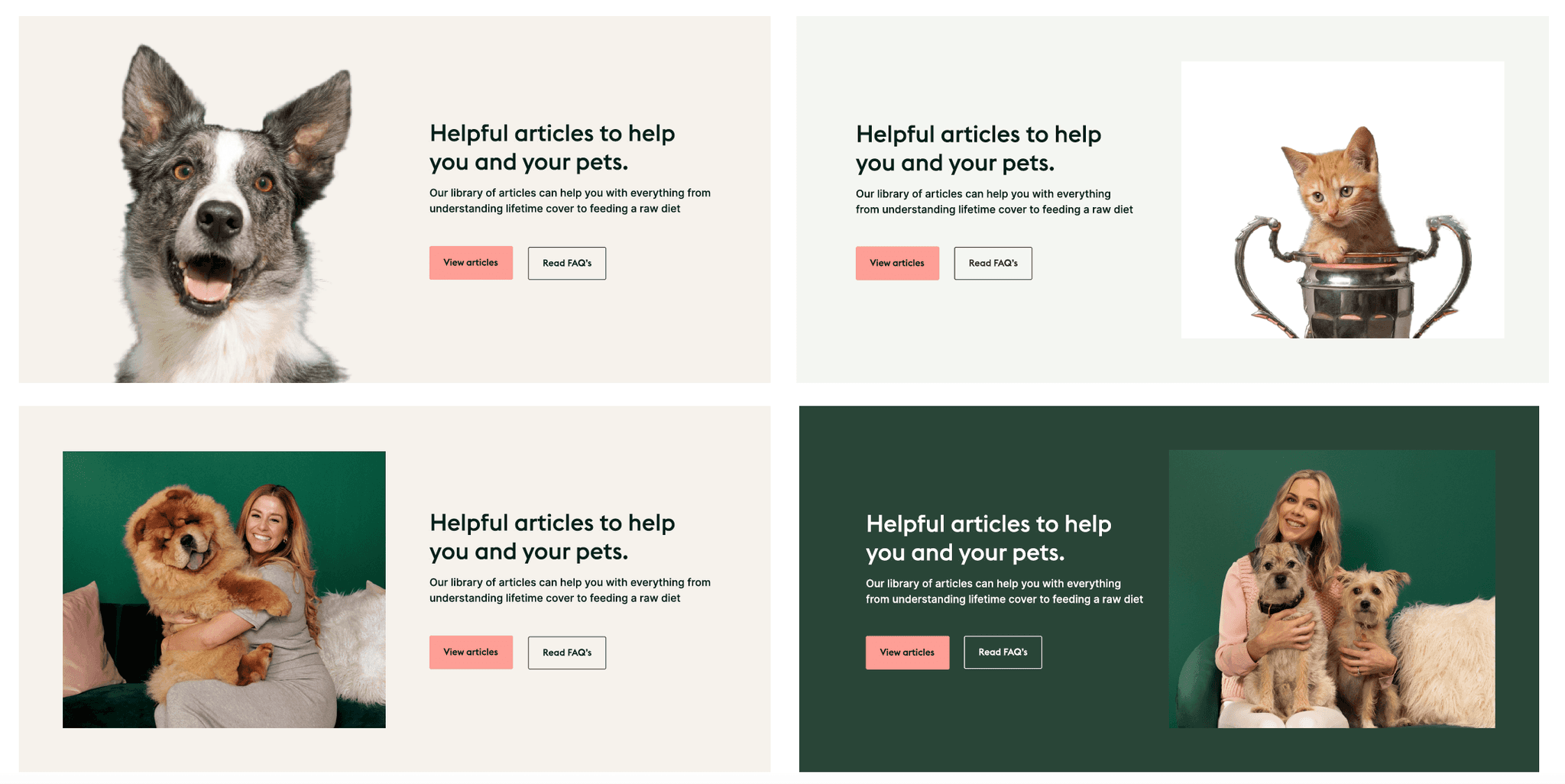
First version designs
After six months of collaborating closely with my team, I ensured the successful implementation of the new design while simultaneously building the foundations of our design system and UI Kit. I also helped build the other parts of the experience such as the My Account area and Landing Pages.





Collaborating with my team to uncover the particularities of the main features
In order to come up with the best solutions, I created some initial wireframes and I conducted and facilitated design workshops in Miro together with my team which helped spark some great ideas around the best way to implement certain features.
Manypets US checkout design
Manypets (formerly BoughtByMany) is an award winning pet insurance company which operates in the UK, Sweden and US markets. I joined as the third designer in the company at a time where the company was about to expand in the US.
The goal of the project was to design a new and intuitive checkout flow together with the rest of the connected pages such as landing pages and my account areas, specifically tailored to the needs of the US market.
Contribution
Product Design
UX Research
Digital Branding
Design System
Timeframe
8-10 months
Background
During the expansion into the US market, I led the development of the new localised checkout flow alongside the website, my account area and branding changes that were set in motion at the time. I collaborated with the Director of Growth & Partnerships, a Product Manager and a team of London based developers.
The US pet insurance market was relatively new at the time, so our aim was to educate potential customers while providing a seamless and engaging user experience during the whole purchase process.




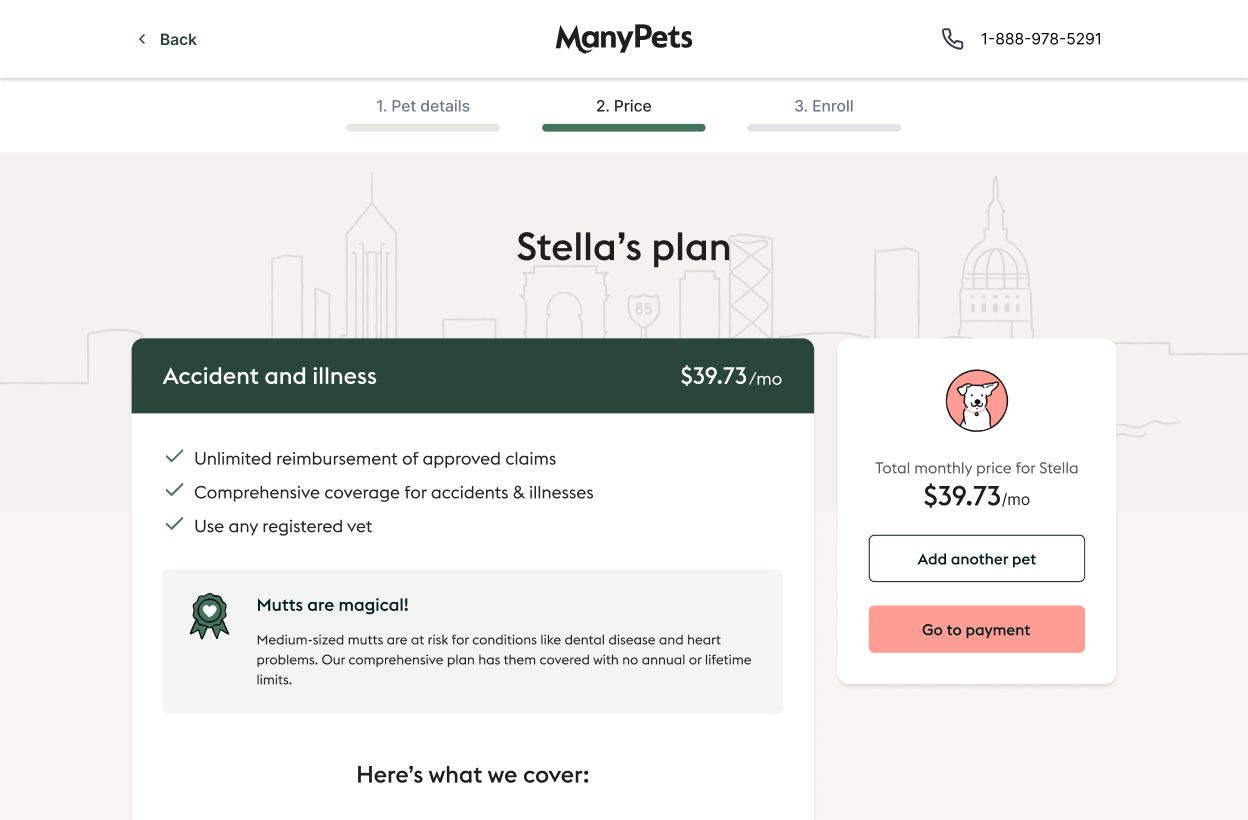
1. Pet details
2. Price
3. Enroll

Stella’s plan

Total monthly price for Stella
$39.73
/mo
Accident & illness
$39.73
/mo
Unlimited reimbursement of approved claims
Comprehensive coverage for accidents & illnesses
Use any registered vet

Mutts are magical!
And because they often suffer from [breed condition], we make sure our unlimited vet fee coverage caters for any eventuality.
Here’s what we cover:

Unexpected accidents or illnesses
Digestive issues, cancer, diabetes, fractures, dental, genetic conditions, conditions from birth, and everything in between

Exams & tests
Blood tests, X-rays, MRI’s, ultrasounds, CT-scans, urinalysis, and more

Medications
Any vet-prescribed meds

Treatments & surgeries
All vet-approved surgical procedures and treatments (incl. rehabilitation, acupuncture or chiropractic treatment)

Hospitalizations
In-patient, outpatient, speciality, and emergency stays

Vet visits
No in-network restrictions. We cover bills from any licensed-vet you choose
Also good to know

Pre-existing conditions
We cover pre-existing conditions if your pet has been symptom and treatment-free for 18 months

Preventive & wellness
This product doesn’t cover routine or preventive care — but you can add our wellness plan below

Waiting period
We’ll start covering accident or illness claims 15 days after the start of your policy (unless you can show you held insurance 24hrs prior to joining ManyPets)

What’s not covered
We don't cover spaying and neutering or cosmetic treatments
See full policy details
Customize your plan
Your reimbursement:
90%
80%
70%
most popular
Your annual deductible:
$100
$250
$500
most popular
Example based on your selection
If Rocky had an accident:

Keep Stella healthy
Discount applied
Wellness
$34.99
/mo


Add another pet
Continue
Paid in 3 easy steps
Pay the vet (any vet)
Send us the invoice
Get reimbursed

01
Users care more about their pets than prices
contrary to the UK behaviours where policy prices are the deciding factor when purchasing insurance
02
Previous bad experiences with pet health
Pet parents had bad experiences with their pets or heard stories from others and want peace of mind
03
Pet insurance is viewed as a wellness product
mostly because pet parents buy insurance so that their pets are protected and have everything covered just in case

Discovering localised nuances through user interviews
To better understand the context of our users and get familiar with the nuances of our new customer base I carried out a few user testing sessions on our competitor’s websites with the help of usertesting.com.
So what do people want when purchasing pet insurance?
01.
Peace of mind
Users want peace of mind in case something happens to their pets and would rather spend more just to know that their pet is taken care of.
02.
Customisable cover
Users want to be able to control what they purchase and also the amount they pay per month.
03.
Jargon free coverage
People hate insurance jargon so we need to make sure our tone of voice is approachable and the coverage is easy to understand.
04.
Simple processes
Getting a quote or claiming should be fast and easy without the need to jump through hoops.
🚀 Success metrics
Design a streamlined checkout journey where customers can easily purchase pet insurance policies with no errors or blockers
reach a set number of policies sold per month
mobile first approach with fast performance on launch
Validating designs before building
While the features and flows were defined, I wanted to go a bit wider and explore a few different approaches to the information architecture, UI layouts and step structure.
To do this I created three modular prototypes in Figma and tested them using usertesting.com where I would pick the winner from the previous test and carry on with the testing with the remaining steps until I found the winning formula.
Users preferred the Form + Editing upfront + Review step which meant that users preferred to see more information upfront contrary to what I initially designed.
A
B
C
V1 - Pet
Form
Sideways
Hybrid
V2 - Price
Toggled editing
Editing upfront
👑
V3- Review
With review
Without review
👑
👑

📝 Key takeaways
Spending more time researching upfront can mitigate risks. By carrying out thorough market and user research, we managed to build a product that did not need much tweaking after launch which allowed us to focus on more improvements rather than fixes.
Communicating design decisions: The ability to articulate design decisions in a structured and concise manner was essential, particularly when building a new product. Clear communication helped gain stakeholder buy-in and facilitated efficient decision-making throughout the design process.
Discovering cross-market nuances: we tend to build products with a localised bias towards user behaviour, but learning about how users behave in a different market was really eye opening and allowed us better cater the product and narrative to their needs.
🏁 Results
This project presented a significant opportunity for me to contribute to the ManyPets success in the US pet insurance market. The project's impact extended beyond expectations:
first month and subsequent months of policy sale numbers reached higher than forecasted projections by a significant margin
sales for the first year reached 7 figures
after a year since launch we wanted to find a way to increase the conversion rate so I designed a shortened checkout flow which meant merging the review and payment into one. This helped us achieve the highest conversion rate to date at 14.8% (Price page > Sale) - that's 196% higher than the average conversion rate of ~5%.

No. of policies sold at launch (1 month time period) - live in 3 states
⚔️ Challenges
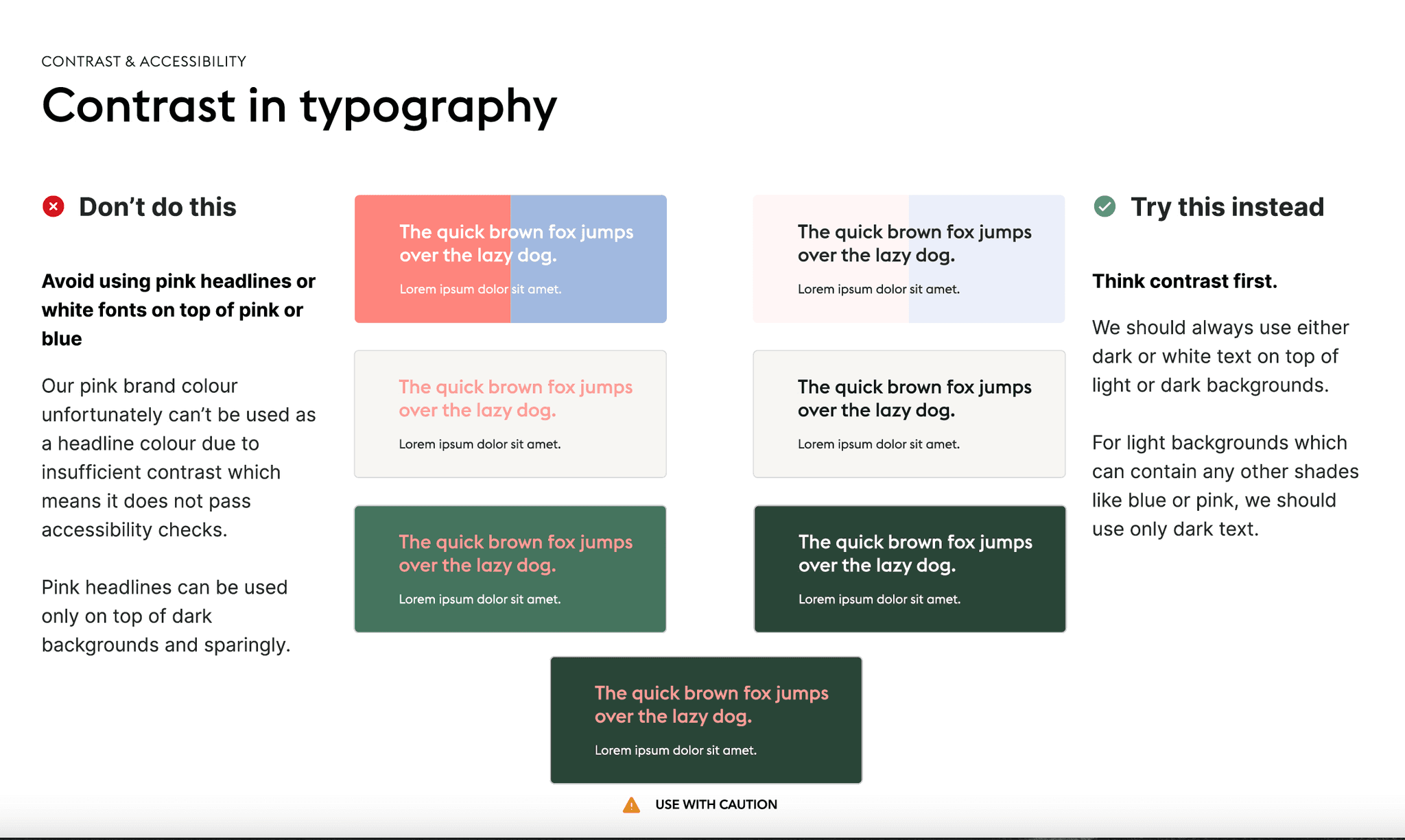
One challenge I encountered during the project was the lack of consideration for brand color application in the digital space (even basic accessibility principles were not considered).
The branding was also being developed as I was working on the solutions so as a result I had to do a lot of adjustments to UI components, typography and colours that were only months or weeks old.

Related project
Mapping out the key user flows and entry points
In order to get aligned on the main screens needed to be designed, I created a service blueprint together with the developers and stakeholders. I mapped out the main entry and post purchase actions in order to make sure that we offer a holistic user experience across all touch points.

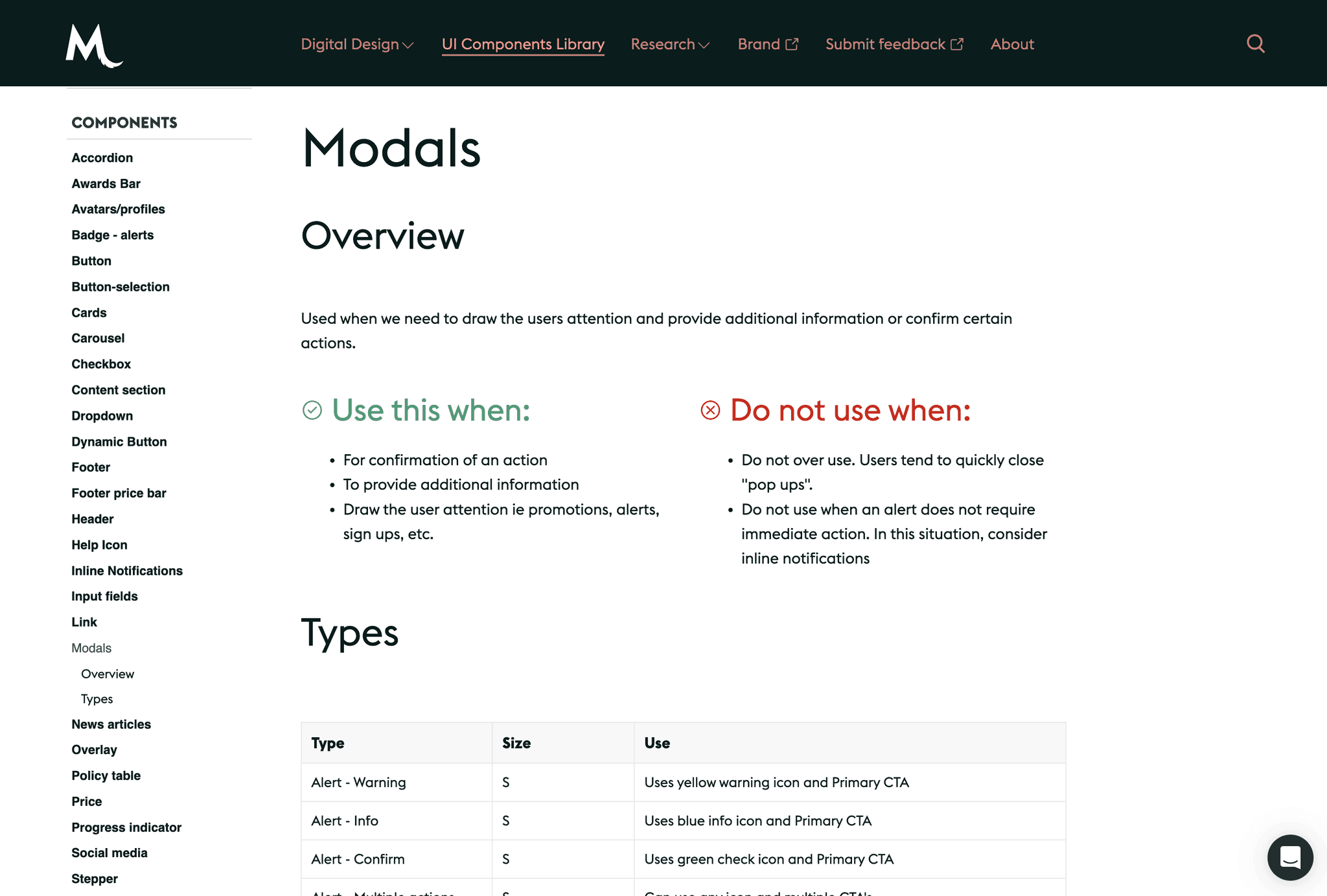
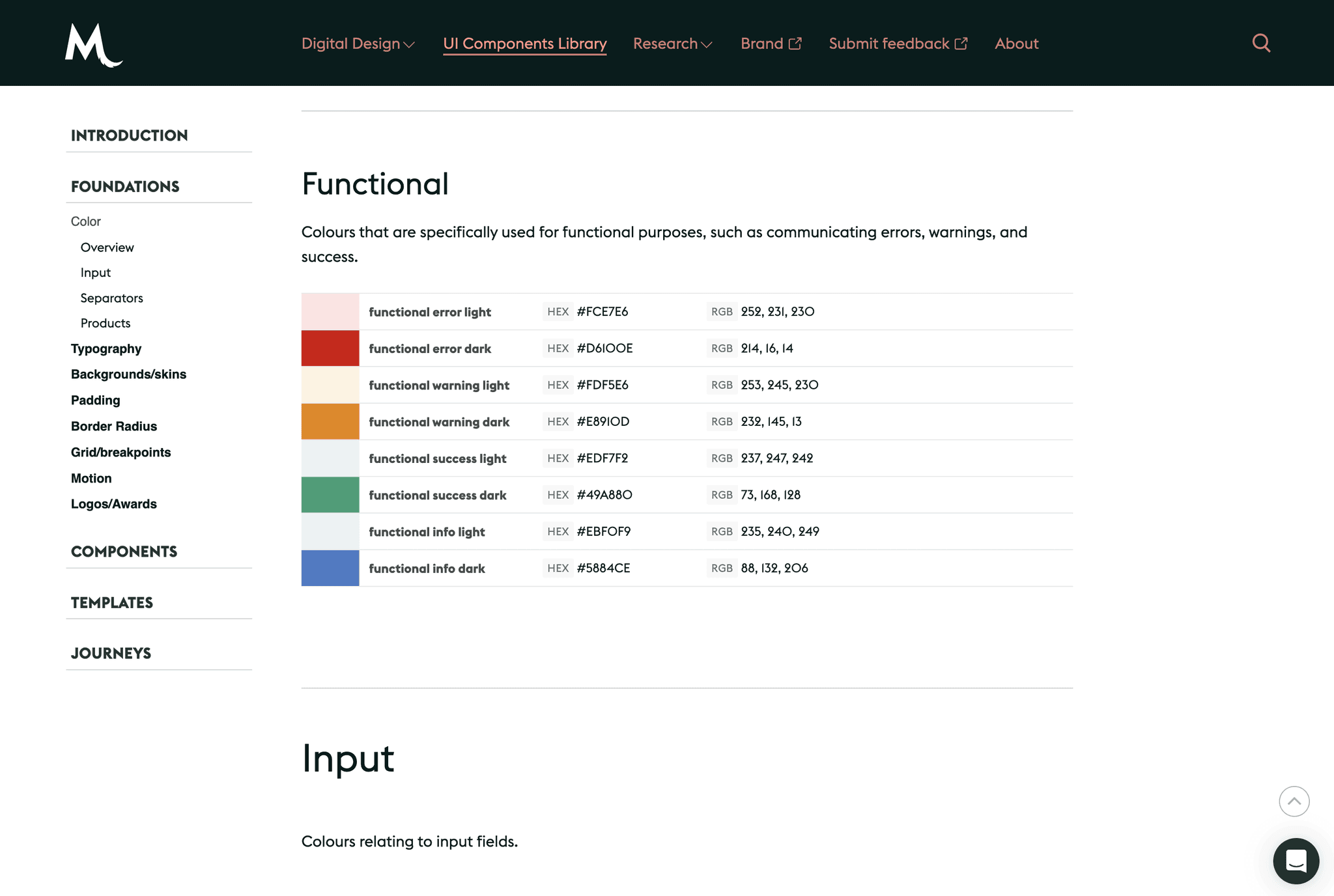
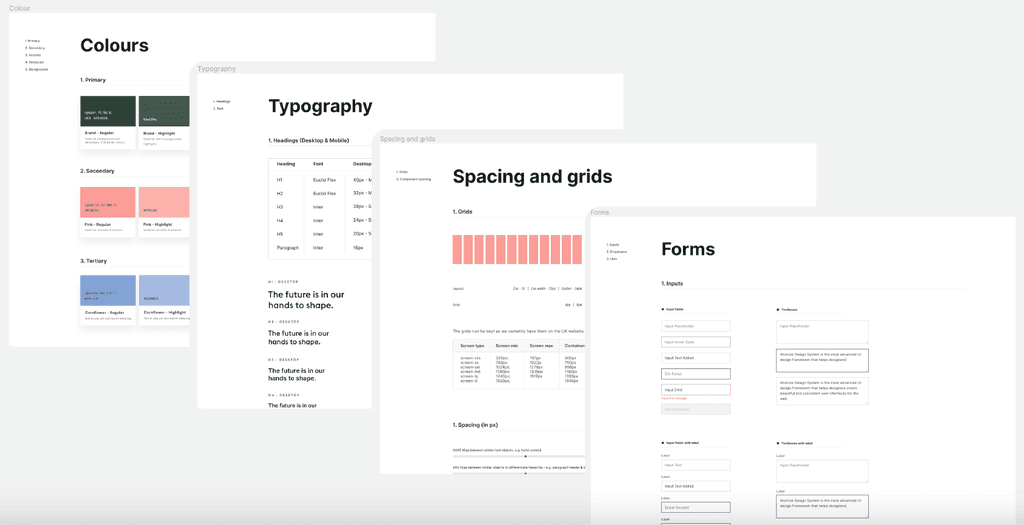
Design system implementation
While I worked on this project I managed to start implementing a cohort of UI elements and patterns that would eventually grow and live in our very own custom design system called Unpack.
To achieve this I collaborated closely with our Foundations Council where I led the efforts to define tokens and implement/update patterns together with volunteer developers from each squad.
I also took an active role in making sure our UI is accessible and works with screen readers and keyboard navigation.





UI Kit Preview
V1.A - Form
V1.B - Sideways
V1.C - Hybrid






Figma prototype screens
Final designs
After more than a year after launch I continued to improve the flow by shortening the number of steps and adding personalisation features which drove the conversion rate up to 14% (usually hanging around 5%)





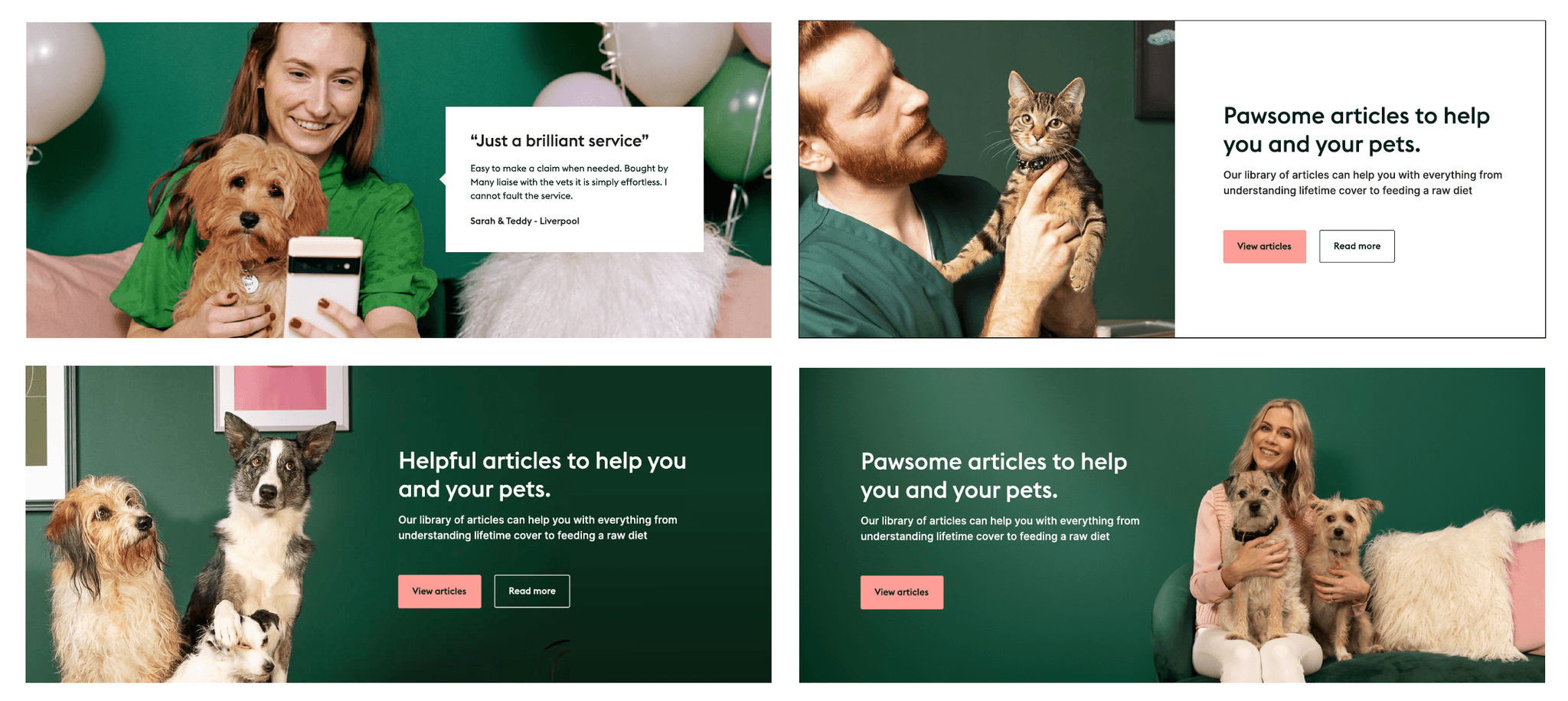
Other designs



Defining our core audience through market research
We conducted a robust market research with the help of a specialised firm in order to identify the demographics, market value, and potential target audiences in the US pet insurance market. This helped us to define three target segments which were:
Career booming pet mum
Female, 28-34, living in an urban area, risk thinker, $90k income
Savvy old hand
Gen X or boomers, mid to upper income, exposed to previous pet medical issue
Engaged rescuer
Millennial, Gen X, high intellectual engagement in pet health

Approach
Our process at Manypets is usually based on the double diamond and I aimed to follow the key steps while going deeper into rapid prototyping and iterating in order to find the right solutions.

01
Market and competitor analysis
02
Defining key features
03
Prototyping and iterating
04
Developing the new UI style
05
Summary
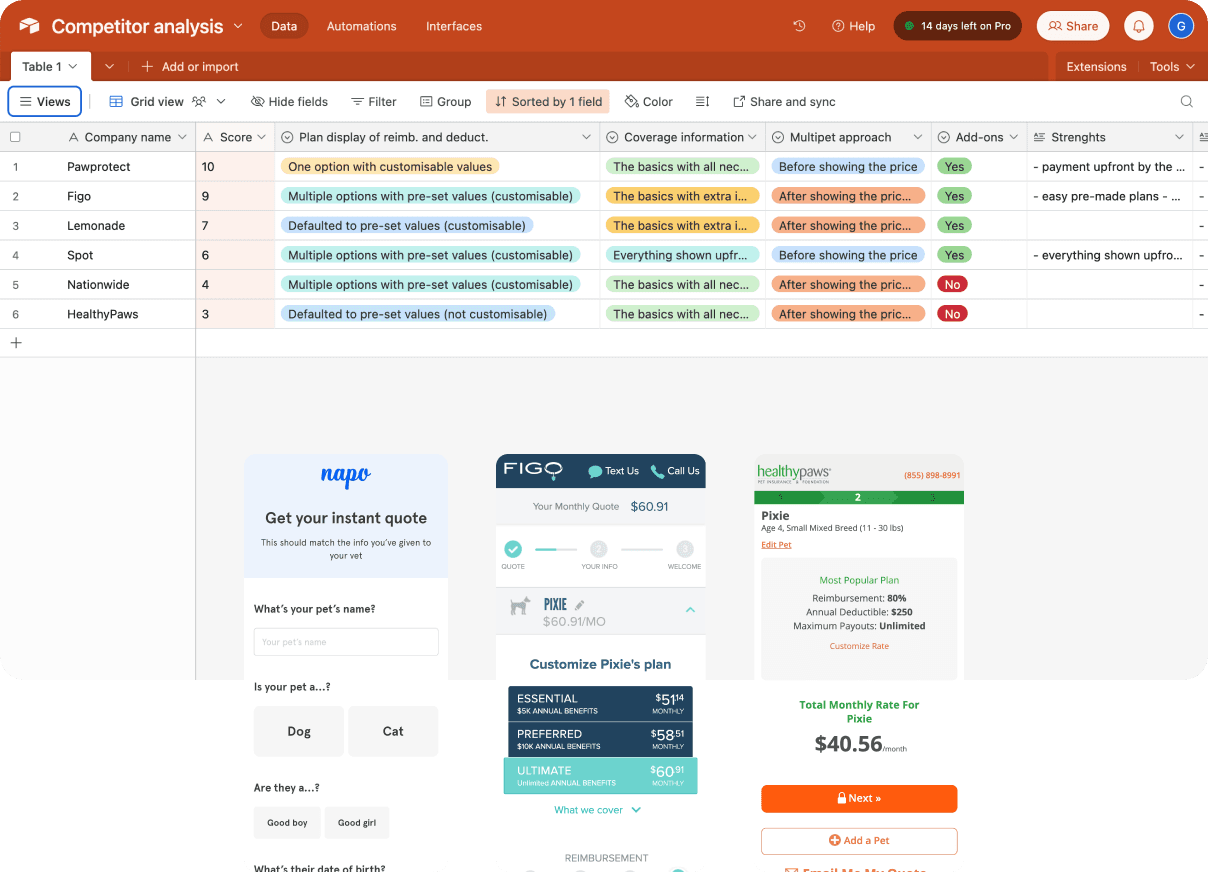
Functional analysis of competitor quote journeys
After the user testing sessions I started going through multiple competitor flows in order to understand what their strengths and pain-points are from a UX/UI point of view.
The analysis helped me understand how our competitors showcase key information and how their flows are structured so that I can design an optimal solution for our customers.

Defining the MVP feature list
Based on the insights gathered, I created a feature map which I used as a base to start ideating and creating a solution. We also created a more technical feature list for developers so we can make sure that we are covering every important feature.
Pet details
Name
Type
Gender
Breed
Birth date
Zip code
Email of the parent+
(Privacy policy link)
Quote options
Total monthly quote (sticky)
Remove pet
Edit pet details
See price per pet policy
Annual deductible selection
Reimbursement selection
What we cover dropdown
Addon selection
Reimbursement calculator
(post MVP)
Quote summary
Total monthly quote (sticky)
Remove pet
Edit pet details
See price breakdown/pet
View policy documents
Add another pet
Payment
Owner info (Name, Address, Telephone number)
Payment details
Use same address for billing
Credit card form
Total amount to pay
Accept T&C tick box
Pay annually (post MVP)
Confirmation
confirmation of purchase
go to my account CTA
some info on what users can do next in my account
